
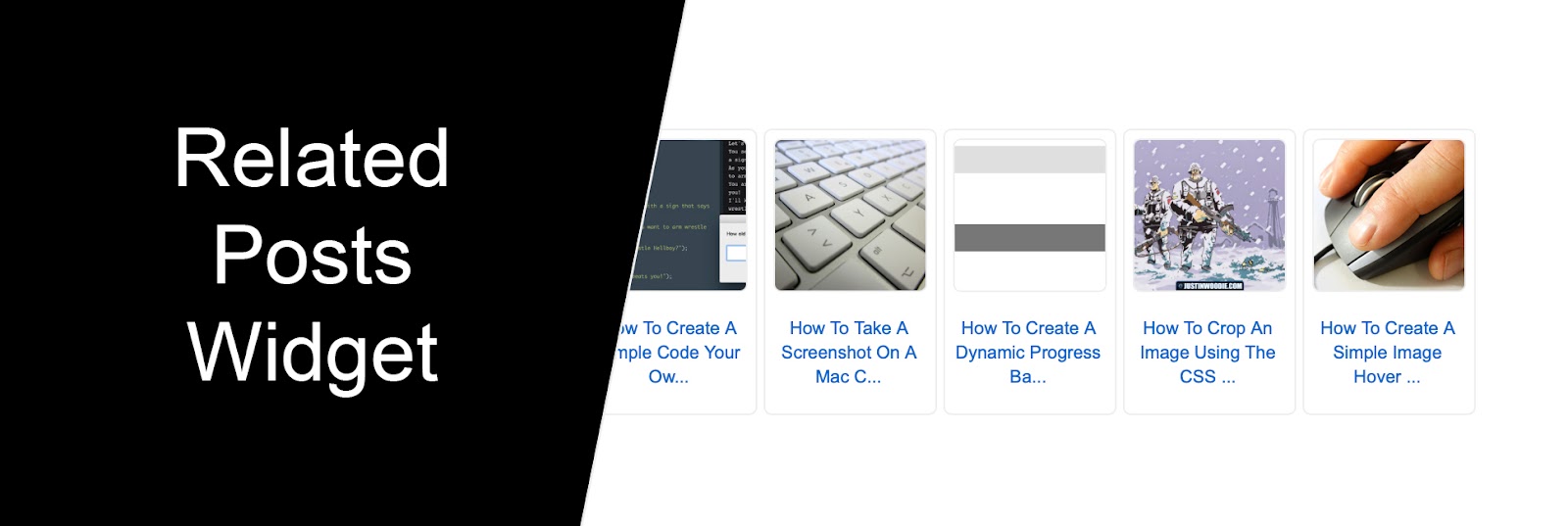
Related Posts are a great way to increase engagement on your blog and keep readers scrolling through your content. If you'd like to add a simple Related Posts Widget with image thumbnails and blog post titles to you Blogger website then you've come to the right place! Follow this simple step by step tutorial below: