
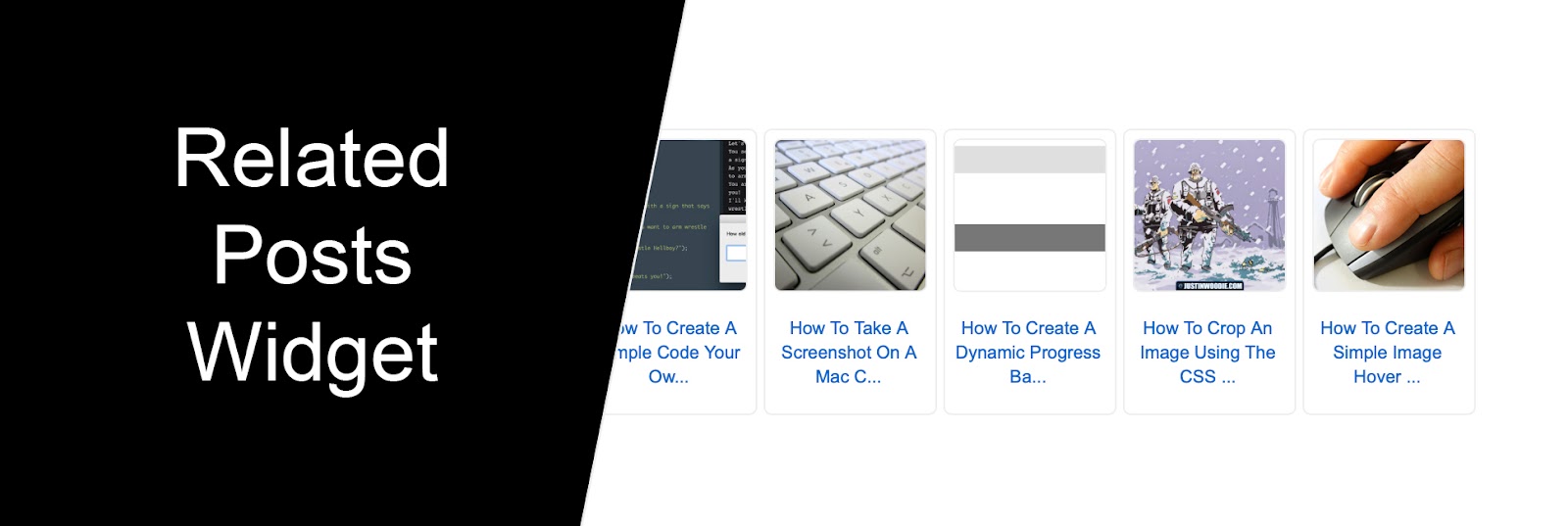
Related Posts are a great way to increase engagement on your blog and keep readers scrolling through your content. If you'd like to add a simple Related Posts Widget with image thumbnails and blog post titles to you Blogger website then you've come to the right place! Follow this simple step by step tutorial below:
Tutorial:
Before you begin, you need to make sure your RSS Feed is turned on, otherwise this widget will not show up on your blog.
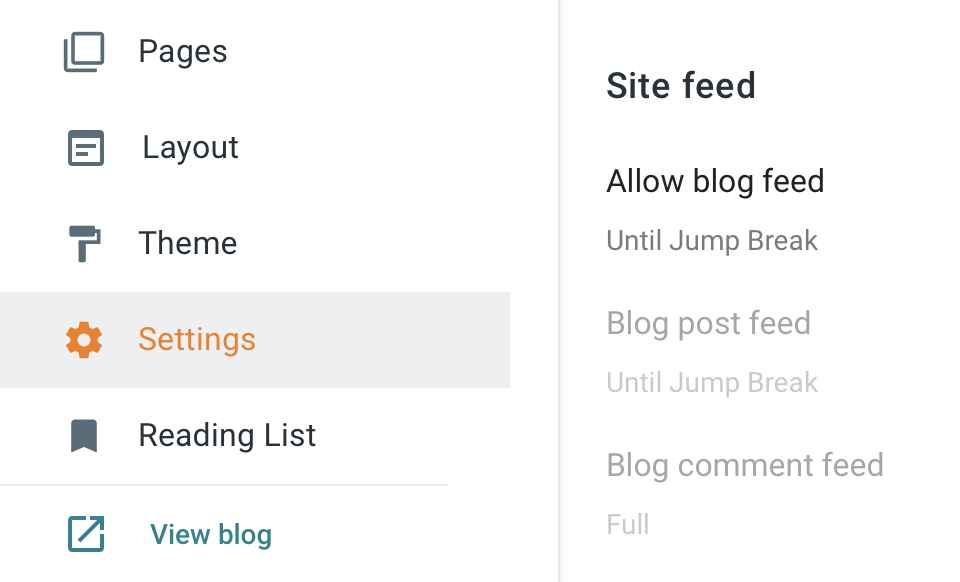
To check if your RSS Feed is active, go to your Dashboard and find the navigation menu on the left of your screen. Locate and click Settings.

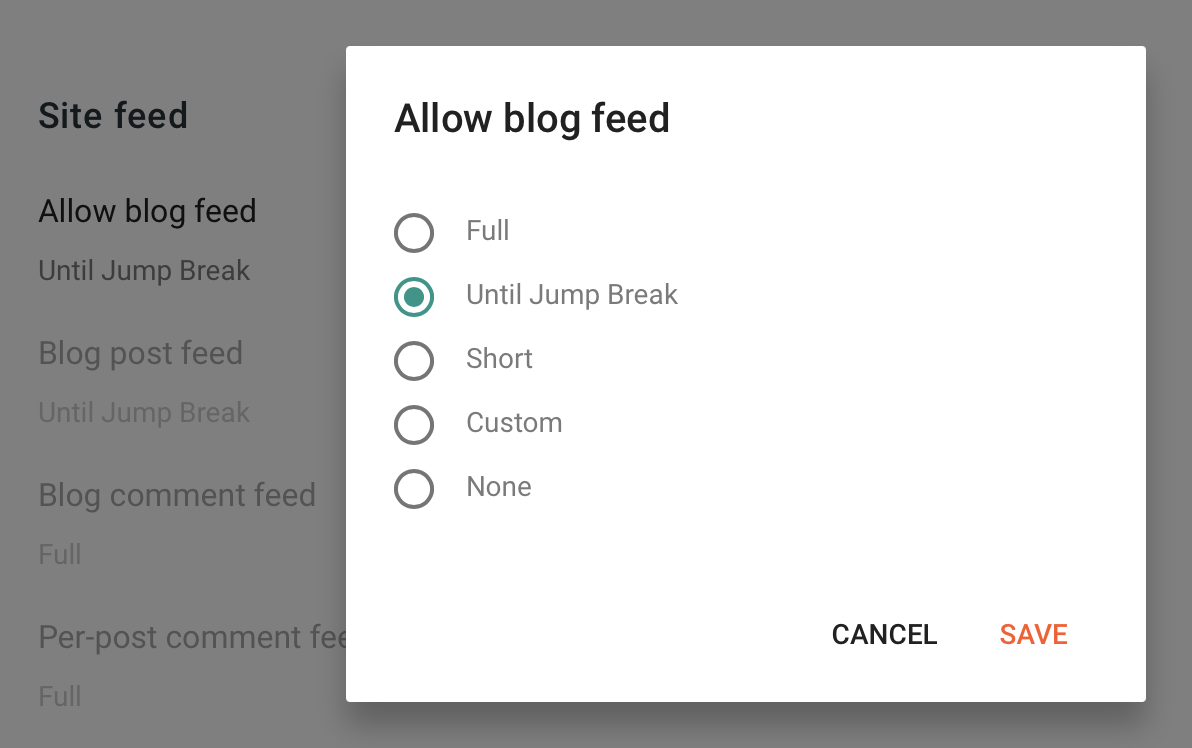
Now scroll down until you find the section titled: Site Feed. Click where it says Allow Blog Feed and choose either Full or Until Jump Break and click Save.

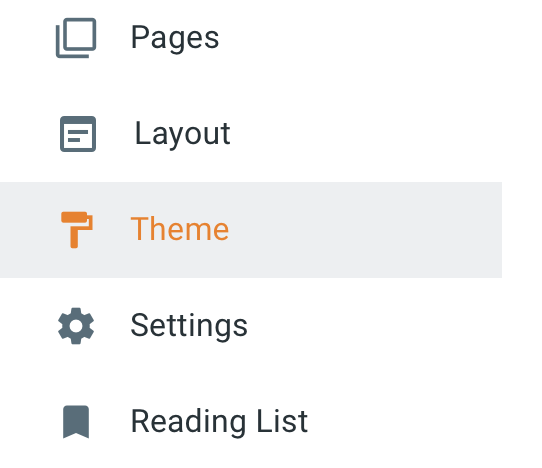
Next, return to the navigation menu on the left of your screen and click on Theme.

At the top of your page you'll see an orange button with the word Customize. Click on the arrow to the right to open up a Drop Down Menu.

Now, select Edit HTML.

Now you'll see the backend code for your blog and you'll need to bring up the Search Box at the top left. To do this click your mouse cursor anywhere inside your code, just make sure you don't erase or add anything accidentally. Now Hit either Ctrl F (windows) or Cmd F (mac) to bring up the Search Box.

Search for </head>

Just above the </head> tag paste the following code:
<!--Related Posts Widget Start-->
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#related-posts {float:left;width:auto;}
#related-posts a {border: 1px solid #eeeeee; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px;}
#related-posts h4 {font:20px;color:#000000;margin-top:25px;margin-left:5px;margin-bottom:5px;}
#related-posts .related_img {margin:5px; border:1px solid #eeeeee; object-fit:cover;width:93px;height:93px;-webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; }
#related-title {color:#0066cc; text-align:center; padding:5px; font-size:11px; width:93px; height:55px;}
#related-posts a:hover {opacity:.4;}
</style>
<script type='text/javascript'>
//<![CDATA[
var relatedTitles=new Array();var relatedTitlesNum=0;var relatedUrls=new Array();var thumburl=new Array();function related_results_labels_thumbs(json){for(var i=0;i<json.feed.entry.length;i++){var entry=json.feed.entry[i];relatedTitles[relatedTitlesNum]=entry.title.$t;try{thumburl[relatedTitlesNum]=entry.gform_foot.url}catch(error){s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl[relatedTitlesNum]=d}else thumburl[relatedTitlesNum]='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjuhA6UOludnl5ub9m7nEUJfQLYXIDsEG99bkalNu2wXL8AR7Nlr3kD-T9IVJstarpPD23I1x1GMpprix13f8Qgnp3CCryq4P2OS_HylIOyuU9jk86QCUfd7QSM2Vz3EURPW-HNpecCpPc_/s1600/no-thumbnail.png'}if(relatedTitles[relatedTitlesNum].length>35)relatedTitles[relatedTitlesNum]=relatedTitles[relatedTitlesNum].substring(0,35)+"...";for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){relatedUrls[relatedTitlesNum]=entry.link[k].href;relatedTitlesNum++}}}}function removeRelatedDuplicates_thumbs(){var tmp=new Array(0);var tmp2=new Array(0);var tmp3=new Array(0);for(var i=0;i<relatedUrls.length;i++){if(!contains_thumbs(tmp,relatedUrls[i])){tmp.length+=1;tmp[tmp.length-1]=relatedUrls[i];tmp2.length+=1;tmp3.length+=1;tmp2[tmp2.length-1]=relatedTitles[i];tmp3[tmp3.length-1]=thumburl[i]}}relatedTitles=tmp2;relatedUrls=tmp;thumburl=tmp3}function contains_thumbs(a,e){for(var j=0;j<a.length;j++)if(a[j]==e)return true;return false}function printRelatedLabels_thumbs(){for(var i=0;i<relatedUrls.length;i++){if((relatedUrls[i]==currentposturl)||(!(relatedTitles[i]))){relatedUrls.splice(i,1);relatedTitles.splice(i,1);thumburl.splice(i,1);i--}}var r=Math.floor((relatedTitles.length-1)*Math.random());var i=0;if(relatedTitles.length>0)document.write('<h4>'+relatedpoststitle+'</h4>');document.write('<div style="clear: both;"/>');while(i<relatedTitles.length&&i<20&&i<maxresults){document.write('<a style="text-decoration:none;margin:0 4px 10px 0;float:left;');if(i!=0)document.write('"');else document.write('"');document.write(' href="'+relatedUrls[r]+'"><img class="related_img" src="'+thumburl[r]+'"/><br/><div id="related-title">'+relatedTitles[r]+'</div></a>');if(r<relatedTitles.length-1){r++}else{r=0}i++}document.write('</div>');relatedUrls.splice(0,relatedUrls.length);thumburl.splice(0,thumburl.length);relatedTitles.splice(0,relatedTitles.length)}
//]]>
</script>
</b:if>
<!--Related Posts Widget End-->
Next, search for <div class='post-footer-line post-footer-line-3'>

Just above the <div class='post-footer-line post-footer-line-3'> code paste the following code:
<!--Related Posts Widget Start-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=8"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=8;
var relatedpoststitle="<b>Related Posts:</b>";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div>
</b:if>
<!--Related Posts Widget End-->
To change how many related post thumbnails display under each post change the number 8 in both of these code snippets: results=8; (8 is the number of posts that show).
If you're not seeing any related posts under your blog posts, make sure that all of your posts have Labels.
That's it you're done! Keep in mind that the Related Posts Widget will not show up on the home page, they will only show up under individual blog posts.
I customized my related posts widget based on this tutorial by Helplogger.

No comments:
Post a Comment